Difference between revisions of "Wordpress tweaks"
Jump to navigation
Jump to search
| Line 19: | Line 19: | ||
#add your option like <tt>'''line-height: 1;'''</tt> to hard code line-spacing. | #add your option like <tt>'''line-height: 1;'''</tt> to hard code line-spacing. | ||
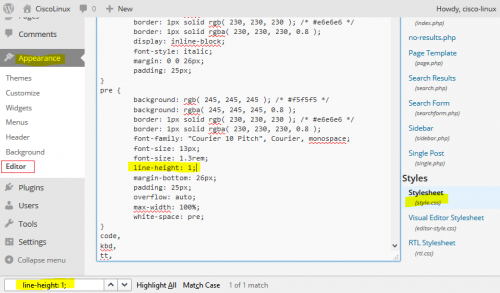
#Press '''Update File''' to save changes. [[File:Wordpress-stylesheet-update.PNG|none|500px|left|Wordpress stylesheet update]] | #Press '''Update File''' to save changes. [[File:Wordpress-stylesheet-update.PNG|none|500px|left|Wordpress stylesheet update]] | ||
You may want to modify bottom margin of the each phrase from 26px to 13px. This will be overridden each time your theme is version upgraded. | |||
p { | |||
margin-bottom: 13px; | |||
} | |||
Latest revision as of 14:48, 21 March 2015
Title
If you would like to format the way your wordpress blog title is formatted in the header you need to edit header.php file. WordPress is pulling your title from the options menu. You can just insert your title into the header manually and add a span tag around the first word so that you can customize the first and second words differently. You can do it directly from web interface:
- Go to menu, Apperance > Editor > click on Header (header.php) then edit
- Find
<?php bloginfo('name'); ?> - Replace with
Cisco<span style="color: #008000;">Linux</span>to receive this resultCiscoLinux
Of course you can format up to your imagination but remember you will not be able to edit the blog title from web menu anymore.
Formatting
Overriding global Stylesheet
Force a single line spacing inside preformatted text blocks
<pre style="line-height:1;">
Updating global Stylesheet
- Login to Wordpress > Appearance > Editor > right bottom select Stylesheet (style.css)
- Find your formatting tag you wish to amend, <pre> here
- add your option like line-height: 1; to hard code line-spacing.
- Press Update File to save changes.
You may want to modify bottom margin of the each phrase from 26px to 13px. This will be overridden each time your theme is version upgraded.
p {
margin-bottom: 13px;
}